plusieurs développeurs utilisent l 'AGL Windev pour développer des applications soit Windows soit linux ou bien des applications mobile et windev pour la creation des appliactions Web .
pour l' AGL Windev ? on peut dire c'est pour gagné le temps , la productivité et la facilité d'utilisation grâce au nouveautés de ce logiciel .
Dans cette article on vas voir comment créer notre première application avec windev 17 , l'article est pour les débutants.
Lancez windev 17 :
Créez un nouveau Projet :
une nouvelle fenêtre s'affiche pour et donnez un nom a vos projet puis on click sur le bouton suivant :

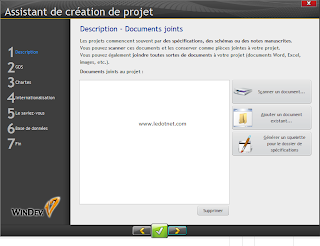
la fenêtre de description s'affiche :
choisir le type de notre appliaction SVD , la plateforme ou notre application vas executé , dans notre cas ,on vas utiliser la plateforme windows .
c'est l’étape pour déterminer la date de commencement de Projet , pour le suivit .
on Click suivant jusqu’à cette fenêtre :
Windev offre plusieurs type de gabarit ( Skin de fenêtres ) puis clikc sur Terminer .

Click sur Créer une Fenêtre .
pour l' AGL Windev ? on peut dire c'est pour gagné le temps , la productivité et la facilité d'utilisation grâce au nouveautés de ce logiciel .
Dans cette article on vas voir comment créer notre première application avec windev 17 , l'article est pour les débutants.
Lancez windev 17 :
une nouvelle fenêtre s'affiche pour et donnez un nom a vos projet puis on click sur le bouton suivant :

la fenêtre de description s'affiche :
donnez une description et on click sur le bouton suivant :
c'est l’étape pour déterminer la date de commencement de Projet , pour le suivit .
on Click suivant jusqu’à cette fenêtre :
Windev offre plusieurs type de gabarit ( Skin de fenêtres ) puis clikc sur Terminer .

Click sur Créer une Fenêtre .
alors dans la barre des outils ou bien des contrôle on a joute deux Zone de Text Comme la suite :
double click sur le contrôle pour changer le Text afficher et le Nom (Id) de La zone de text , selon votre choix :
on ajoute aussi un bouton a partie de la barre des contrôles , pour que notre fenêtre soit comme la suite :
et on click droits sur le bouton pour ajouter le code :
et on ajoute le code suivant pour le bouton :
Fenêtre1 : C'est le nom de la Fenêtre ou les Contrôles sont placé .
Exécutez le Projet avec Click sur Le Bouton GO.
Enjoy Votre Premier programme écrit en Wlanguage ,
dans les Prochaines articles on vas voir des exemples plus compliqué.
Tags:
Windev















Merci , j'attends la suite des tuto !
ReplyDeleteجزاك الله خيرا
ReplyDeleteje vous en prie les gars :D
ReplyDeleteYou'r welcome